Loading...
This presentation is an HTML5 website
Press → key to advance.
Having issues seeing the presentation? Read the disclaimer
Slides controls, press:
- ← and → to move around.
- Ctrl/Command and + or - to zoom in and out if slides don’t fit.
- T to change the theme.
- H to toggle syntax highlight.
WebVTT
The Web Video Text Track Format
September 1, 2012 - Silvia Pfeiffer
VideoLAN Developer Days
We need WebVTT for:
- Captions / Subtitles
- Text Video Descriptions
- Navigation / Chapters
- Metadata
Markup in HTML5
<video controls>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<track label="English Captions" srclang="en"
kind="captions" src="video_cc_en.vtt">
<track label="French Subtitles" srclang="fr"
kind="subtitles" src="video_sub_fr.vtt">
<track label="Audio Descriptions" srclang="en"
kind="descriptions" src="video_audesc_en.vtt">
<track label="Chapters" srclang="en"
kind="chapters" src="video_chapters_en.vtt">
<track label="Speakers" srclang="en"
kind="metadata" src="video_ads_de.vtt">
</video>
Captions / Subtitles
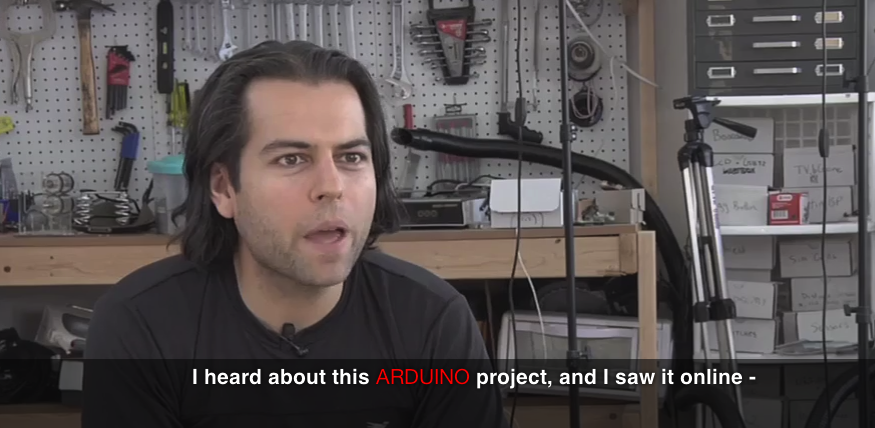
WEBVTT 00:00:13.000 --> 00:00:16.100 >> I heard about this arduino project, and I saw it online - 00:00:16.100 --> 00:00:20.100 - and I said 'Wow! a lot of people are starting to talk about this. I should check it out!'
WebVTT formatted subtitles
WEBVTT 1 00:00:13.000 --> 00:00:016.100 Ich hörte von diesem <c.arduino>arduino</c> Projekt, und ich sah es online - 2 00:00:16.100 --> 00:00:20.100 - und ich sagte "<b>Wow!</b> eine Menge Leute fangen an, darüber zu reden. Ich <i>sollte es mir mal ansehen</i>!"
Using CSS for richer styling
WEBVTT 1 00:00:13.000 --> 00:00:016.100 Ich hörte von dieser <c.arduino>arduino</c> Projekt, und ich sah es online - 2 00:00:16.100 --> 00:00:20.100 - und ich sagte "Wow! eine Menge Leute fangen an, darüber zu reden. Ich check it out!"
CSS
::cue(.arduino) {
color: red;
text-transform: uppercase;
font-family: "Helvetica Neue";
font-weight: lighter;
}

WebVTT for i18n
WEBVTT 00:00:15.042 --> 00:00:18.042 vertical:rl align:start <ruby>左<rt>ひだり</rt></ruby>に<ruby> 見<rt>み</rt></ruby>えるのは… 00:00:18.750 --> 00:00:20.333 vertical:rl align:start <ruby>右<rt>みぎ</rt></ruby>に<ruby> 見<rt>み</rt></ruby>えるのは… 00:00:20.417 --> 00:00:21.917 vertical:rl align:start ..…首刈り機
- UTF-8 character encoding
- ruby text
- vertical / horizontal rendering
- alignment
WebVTT caption positioning
WEBVTT 00:00:05.000 --> 00:00:08.040 align:middle line:10% I dabble? Listen to me. What a jerk. 00:00:05.000 --> 00:00:08.040 align:middle line:80% Yeah, I sort of dabble around, you know.
- line: line position
- position: text position
- align: alignment

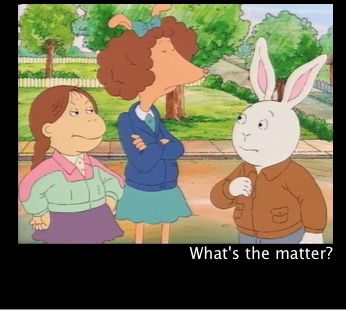
WebVTT voice annotations
WEBVTT 00:00:05.000 --> 00:00:08.040 position:0% <v Beatrix>Ahem... 00:00:05.000 --> 00:00:08.040 position:100% <v Arthur>What's the matter?
Annotation: name of the voice.


Karaoke / Paint-on captions
WEBVTT 1 00:00:10.000 --> 00:00:12.210 <00:00:10.035>Chocolate <00:00:11.000>Rain 2 00:00:12.210 --> 00:00:15.910 <00:00:13.250>Some <00:00:13.500>stay <00:00:13.750>dry <00:00:14.250>and <00:00:14.500>others <00:00:15.000>feel <00:00:15.250>the <00:00:15.500>pain 3 00:00:15.910 --> 00:00:15.920 <00:00:16.000>Chocolate <00:00:16.500>Rain
- cue timestamps
- character resolution possible
- styling through CSS pseudo-selectors: :past, :future
CSS
::cue(:past) {
color: yellow;
}
::cue(:future) {
text-shadow: black 0 0 1px;
}
WebVTT text descriptions
WEBVTT 1 00:00:00.000 --> 00:00:05.000 The orange open movie project presents 2 00:00:05.010 --> 00:0:12.000 Introductory titles are showing on the background of a water pool with fishes swimming and mechanical objects lying on a stone floor.
Text read out by screen reader
WebVTT chapters for navigation
chapter-1 00:00:00.000 --> 00:00:18.000 Introductory Titles chapter-2 00:00:18.001 --> 00:01:10.000 The Jack Plugs chapter-3 00:01:10.001 --> 00:02:30.000 Robotic Birds
Navigation markers
Outstanding Issues
- Header metadata: kind, language, label
- Inline CSS
- Full features of CEA 608 captions: Rollup Captions
- Add a <lang> element
References
- WebVTT specification:
http://dev.w3.org/html5/webvtt/ - <track> element:
http://www.whatwg.org/specs/web-apps/current-work/multipage/the-video-element.html#the-track-element - WebVTT for CEA608/708:
http://dvcs.w3.org/hg/text-tracks/raw-file/default/608toVTT/608toVTT.html